ブライダルフェアは全然お得ではない

今年に籍を入れたんで、式場を探すためにブライダルフェアに行きまくってます。ブライダルフェアでは一万円ぐらいする食事が振舞われたり、非日常的なことがあるので「面白いよー!休日暇潰れるよー」って良く言われます。なんかお得で楽しそうに思うのですが、実際、
クソだるい!
ので、ブライダルフェアはあくまで式場を見つける手段で遊びに行かない方が良いですよって話です。まず、クソだるい点は三点あります。
時間がクソ長い
長いよまじで。3〜5時間するよ。仕事しててだいたい安く見積もっても時給1500円で7500円の価値あるのか?って聞かれたらまずないです。試食会とかぶっちゃけいらないから一時間にしてほしい。一日中は流石に休日勿体無いですよ。
試食会は微妙
めっちゃうまい!クッソ高級だけど「どうしても今日はフォアグラ食べてたい!フィレ肉食べてたい!」ってならないよ、ラーメンとかはあるけど。しかも良くないところだとワンプレートとかあるので、長く拘束される割に飯とかどうでもいいなぁ。少なくとも先月5回行った僕はもうフォアグラとかしばらくいらんです。ただ、T&Gの飯は美味すぎた。式を挙げなくてもいいから試食会は行った方がいい(笑)
プランナーがだるい
ムービーをめっちゃ見せてくるし、アンケートとか 何枚も書かせてくる。最悪なところなんか、試食会とか言ってチョコボールレベルのおやつしか出さないところもある。終わってるプランナーなんかは「いつまでに決めないと行けませんねー」とか言ってくる。何百万の買い物をすぐ決められるわけないだろ、馬鹿かよ。
ここまででもクソだるいのですが、金額が金額なので、精神衛生上よろしくないです。まず、普通の20代なら結婚式を挙げる貯金を持ってる人は少ないです。持っていたとしても、ほぼ貯金がなくなったり、持ってない人は資金調達を考えなければ行けません。さらに相見積もり取って式場を見てる時間などないので、焦りと不安にやられます。大袈裟かも知れませんが、ブライダルフェアに行ったあとはかなり疲労が溜まるので小さいストレスがかかっています(特に男性は)。かと言って結婚式を挙げなくてもいいのかと言うと、親が悲しんだりするのでそうもいきません。なので、月に2回ぐらいブライダルフェアに行ってちょっと楽しみになるぐらいが丁度良いと思います。あと何個か候補を用意して、行きたくない順で式場を回った方が良いと思います、1回目で式場を決めちゃう人が多いらしいので(ベンツとか高級車を買えるぐらいの値段はするのでちゃんと決めた方がいいと思います!)。
ブライダルフェアは遊びに行くとこと勘違いしてましたが、相手も高額商品として僕らを見てるので本気で説明してくれます。せっかくの晴れ舞台ですので、気疲れして式場を決めないようにしましょう。遊びに行くなら式場決めてから昼飯がてらに行くのも良いかと思います!
【Azure】Custom Vision Serviceの触りを説明する
AIブームに乗っかってAzureのCustom Vision Serviceを触ってみました。UIで使えるので、使い勝手が良く気軽に出来るためAIが身近なものに感じます。今回はすごく簡単にですが、CustomVision特有のものについて説明します。
Custom Vision Serviceとは?
去年にマイクロソフトから発表された新しい技術で、自分でAI作れまっせ!っていうやつです。今までは、マイクロソフトが人口知能を学習させてある程度使えるAIとして発表していましたが、Custom Vision Serviceはすごくマニアックな画像を学習させて独自のAIを作れちゃうよ!ってことで話題になっています。
例えばこんなAI作れちゃうよってのがわかる一例
アホだね。(褒め言葉)
すごく簡単に使えます!
まじで誰でも使えます!エンジニアじゃなくても。
簡単ですね。
APIの使い方
以下のリンク見ればだいたいわかると思いますが、CustomVision特有のパラメーターを説明します。
Custom Vision Serviceのドキュメント
Training-key
headerに設定します。CustomVisionをトレーニングさせるために必要な認証キーと言ったところでしょうか。こちらは[Account Settings]から確認出来ます。
Project Id
URLの一部に設定します。プロジェクト単位のIDです。CustomVisionは複数のプロジェクトが作れるのでこちらも必ず指定します。複数のプロジェクトが作れるので、「ひたすらとろサーモン久保田に似てる人を見つけるAPI」など状況に適したものが作れるのも魅力です。
iterationId
イテレーションと言い、日本語では「繰り返すこと、反復」でCustomVisionでは学習させた単位を指します。添付の画像のように5枚学習させたAI、10枚学習させたAIなど制度が一番高い学習単位でAPIが使えます。

iterationIdがどこにあるかわからなかったのですが、添付した画像のように引っこ抜いてきました。
使った感想
CustomVisionは学習させないと何も出来ません。なのでむやみやたらに「これは結婚式だぞー」って画像を学習させてたらバカな子になります(白い洋服着てれば結婚式っしょって言われます)。3歳ぐらいの子に「これは結婚式の写真だよ、これは白い洋服着てるけど結婚式じゃないよー」って教えてあげるのと同じ感覚です。僕は前者でガンガン学習させてたのですが、逆にどんどん精度が下がってしまい、学習させてるつもりが学習させられた感覚になってしまいました。GoogleHomeにしてもAIの技術はまだまだ人間の仕事を奪うに値しないレベルだと思っているので、残念ながらあと10~20年は働かなければいけなさそうです。残念!
Postmanを使って超簡単手抜きプログラミング

Web APIをテストする際に非常に便利なツールであるPostmanですが、テストだけでなくリクエストした処理のソースコードを作ってくれるので重宝しています。今回はコードの発行方法を書きたいと思います。
Postmanとは?
www.getpostman.com
Web APIのテストクライアントサービスで、多機能なのに使いやすくて非常に便利です。今回はソースコードの発行方法を中心に書くので、使い方は以下のリンクを参考にしてください。すごく丁寧に説明してくれています。
dev.classmethod.jp
超簡単手抜きプログラミング
postmanのリクエストを設定します。今回はiTunes Search APIのリクエストをサンプルとして使います。

今回はiTunesから「ジャスティンビーバー」というキーワードで上位10件を取得するリクエストを投げました。
https://itunes.apple.com/search?lang=ja_jp&term=ジャスティンビーバー&limit=10
次に[Send]ボタンを押下するとレスポンスが返ってきます。

簡単ですね!もちろんPOST、PUTなどのRESTful APIで使うメソッドはすべて使えます。
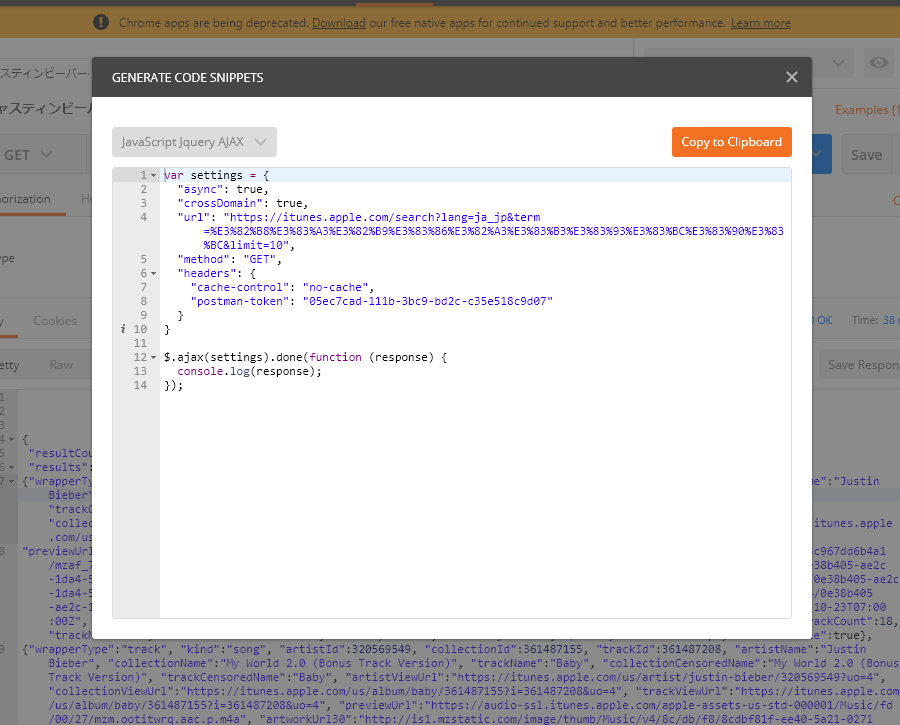
次に[Code]というリンクをクリックします。

そうするとさっそくAjaxのコードが表示されました。

あとは右上のプルダウンメニューで使いたい言語を選択するとそのコードが表示されます。今回はC#を選択しました。

あとはこのコードを貼っつけておしまい。めっちゃ簡単ですね!
ソースコードを見てもらえればわかると思いますが、ヘッダーに「postman-token」が含まれてたり、いつも使ってないライブラリが使用されていたりしますのでちゃんとした開発をする場合はあくまで参考程度に。Google Analytics APIやSlack APIなど社内で使うツールを作ったり、新人研修なんかは非常に良いですね!
ぜひ使ってみてください。
これ、面白そうなもの作れそうじゃん!って思うAPI5選

常になんか作りたいなーっていろいろ考えているのですが、アイデアが浮かんでも実装するのに時間が掛かったりするので、よくWeb APIを検索しています。楽しそうなAPIがいくつかあるので、ここでご紹介します。
まずWeb APIとはなにか?
「Application Programming Interface」と言ってアプリケーションを操作するために必要なやりとりのことです。要はアプリケーションを通常動作と異なるかたちで操作出来るぜ!ってやつですね(厳密には違うけど、だいたいあってるっしょ)。これらを使えば、すごく時間をかけて作ったアプリやデータ群を使えてめっちゃ便利だね!ってことですごく魅力的なものです。
前置きは終わったんで面白そうなAPIを紹介します。
Web Speech API
言語認識系のAPIは多いですが、これはブラウザ上で言語認識をしてくれます。めっちゃいいなーと思ったのは、言語認識系のAPIは従量課金が多くお金が掛かったり、Webサーバにも負荷を掛けるのでそこらへんの問題を全て解決出来ているのはすごく素敵です。まだ、開発中でchromeとfirefoxしか使えませんがWeb上でモバイルアプリのようなことが出来るかもしれません。いつか僕は絶対使う!
Youtube Data API v3
ベタですんません。今や普通のメディアとしてYoutubeを見ていますが、コンテンツ系のサイトとか作る場合は必ず必要なものになっています。シンプルに再生数やサムネイルなど取れるので結構使えます。実は僕の作っているサイトにも使っています。このサイトはちゃんと紹介したいので今度ブログ書きます。
Microsoft Translator テキスト API
マイクロソフトの翻訳API。bing翻訳と全く同じ機能を使っていて、微妙に使いづらいです。なんでオススメかと言うと、なんと月に200万文字まで無料と言う太っ腹ぶり。Googleはお金かかるっぽいしね〜。翻訳機能は微妙と言う声は多いですが、僕みたいな英語が全くわからん人でも翻訳すればだいたい理解出来ます。今の若い人は自分で情報を取るのが非常に上手なので、海外のコンテンツを翻訳するだけで結構面白いサービスが作れそうですね!
雪道を走るのにコンパクトカーで余裕だった話
1/22の雪は凄かったですねー。僕は休みを取っていて、丁度、スタットレス履いたのでガンガン走りました(150キロ)。愛車のフィットはFFなんですが、ある程度の雪道は行けたので車を買う人などに参考になればと思います。あと
「FFじゃ雪道走れねーから!!」
って言うやつらに物申したい!ついでにSUVの悪口も言いたい!
まず、僕の車情報から
車種:フィット
型番:GE6
モデル:スマートセレクション

タイヤ:15インチスタットレス(割と消耗してる)
フィットの型落ちだけどちょっとグレードが高いよってやつ。もちろんFFで1.3Lしかないので、パワーがない。
FFとは?

フロントエンジン・フロントドライブと言って前にエンジンが付いていて前タイヤしか動かねーよ!ってやつです。一般車では一番多い方式で街乗りに最適とされています(コストが安いってのもあるけどね。)。その他FR(フロントエンジン・リアドライブ)と言って前にエンジンが付いていて後ろのタイヤしか動かねーよってやつと4WDと言って四輪全部動くぜ!ってやつがあります。当然、雪道だったら4WDが一番良いです。
どのぐらい走れるのか?

一番気になるところですが、昨日の雪で行けたので積雪10〜15cmは走れました。傾斜がある坂道だとダメでしたが、246号線沿いの坂道レベルだったら余裕です。エンジンを積んでる箇所に一番加重がかかるのでFFは意外にも雪道に向いていました。
なぜスイスイ走れたのか考えてみた。
パワーがないし、FFだし、小さいし雪道には向いていない要素がたくさんあるのになぜこんなに走れたのか、いくつか考えてみました。
車体が軽い
ほとんどこれが一番の答えだと思います。コンパクト
カーは燃費と車内の広さの関係で非常に軽く作られています。その大きさは何と1トンぐらい。車体が軽いことで、フロントタイヤにエッジがかかったらすぐ車体が動くことで多少の積雪でも簡単に進むことが出来たんだと思います。
パワーがない
これは何とも言えんことですが、加速が全然ダメです。パワーがなくてなんで良いかと言うと、高回転で雪を掻くと深く掘ってしまい、そこから進めなくなります。低回転でゆっくり走ると雪を掻くと言うよりは踏むので、少しずつ進むことが出来る気がします。走っていてミニバンとか軽バンが立往生していた印象があります。
4WDじゃなければ雪道は無理だと言うやつらへ

SUVを否定するわけじゃないけど、関東圏に住んでいたら雪なんで数年に一度しか降らないし、燃費も悪くて車内も狭い。ましてはオフロードなんか全く走る機会がないから見た目以外で買う意味があまりないと僕は思います。SUV乗りって性能面で何かと理由を付けてゴリ推してくる人が多くて見た目で選んでるのに素直じゃない印象なので、そこらを含めてあまり好きになれません。ヴェゼルなんかはFFもあるし、なんかもう意味不明だよ!
じゃあコンパクトカーは良いのか?と言うと

良くないです。見た目ダサいし、ロードノイズがすごくて音楽なんで聞けたもんじゃない。メリットと言えば意外に車内が広くて燃費が良くて値段が激安。僕なんで車体自体は40万ぐらいで買いました。悪いところはめっちゃありますが、乗り物という観点ではかなり点数が高いんじゃないかなと思っています。
最後に来年に出るであろうフィットのフルモデルチェンジバージョンについて
この記事では2019年に1リッターターボエンジン搭載のフルモデルチェンジされたフィットが発売されると書いてあります。1リッターになることで税金が安くなり、かなり経済的になります。1リッターと言えどもターボが搭載されていて1.5リッターのNAばりの馬力が出るだろうと言われています。これが出てしまったらコンパクトカーで一番車内が広くてパワーもあって燃費も良くて経済的なマシーンになるのでコンパクトカーの頂点をまた取ってしまうだろうなと思います。
【C#】AutoMapperのCreateMapが使えない!?

AutoMapper が5.x系から静的メソッドが使えなくなりましたのでその話。CreateMapがエラーになってて「AutoMapper CreateMap 使えない」で検索しても出てこなかったのでここで書こうかと。
AutoMapperとは?
automapper.org
モデルを簡単にマッピング出来るライブラリです。ASP.NET MVCはViewにモデルを渡す必要があるのでかなり重宝します。データ抽出したモデルをビューモデルに追加するときとか便利!
どこが変わったのか
静的メソッドが動的になり、スレッドセーフになったりパフォーマンスが改善されました。5.x系以前の使い方は以下の通り。
using AutoMapper; // Mapperを作成 Mapper.CreateMap<Model1, Model2>(); Model1 model1 = new Model1 () { Name = "saito", Age = 28 }; // Model1のデータがModel2の型でマッピングされる var model2 = Mapper.Map<Model2>(model1 );
そして5.x以後の使い方は以下の通り。
// Mapするモデルの設定 var config = new MapperConfiguration(cfg => { cfg.CreateMap<Model1, Model2>(); }); // Mapperを作成 var mapper = config.CreateMapper(); // Model1のデータがModel2の型でマッピングされる var model2 = mapper.Map<Model2>(model);
ラムダでマップするモデルを設定してMapperを作成と以前と比べてコード量が増えましたが、作者は静的メソッドで作成してしまったことについてずっと後悔しており、以下のリンクでその内容について述べてます。
Removing the static API from AutoMapper | Jimmy Bogard's Blog
TOEIC100点も取れない僕が解釈した内容だと
ずっと静的メソッドで作ったことを後悔していて、さらにJeffrey PalermoっていうHeadspring Systems社の最高技術責任者に「静的メソッドじゃだめじゃね?」って言われて直してたら動的で行けそうだったから完全移行するよ!って内容(だと思う)です。
正直スレッド問題とかパフォーマンスの問題は直面することはなさそうだけど、staticでインスタンスが作られるのは怖いよねってことでアップデートするのはおすすめです。
【C# + ASP.NET MVC】HTMLヘルパーのメリット、デメリット
久しぶりに技術ネタ。
HTMLヘルパーは非常に便利でスマートに書けるのですが、実際に運用していてデメリットも多いので、そこらを書いていきます。
HTMLヘルパーとは?
ASP.NET MVCのフォームレンダリングです。簡単に言うと冗長になっちゃうビューに記述するフォームロジックを簡単にかけまっせ!というやつです。
メリット
簡潔にプログラムっぽく書ける。テストを書ける。独自ヘルパーを作れる。書き方例を以下に記載する。
// リスト作成 model.SelectListItem = model.Select(m => new SelectListItem { Text = m.Name, Value = m.Id.ToString() }); // View側 model.Idと一致した行がデフォルト値となる @Html.DropDownListFor(model => Model.Id, Model.SelectListItem, "選択してください")
model.SelectListItemを生成してView側にレンダリングしたいモデルをラムダで指定するとselect、optionタグを生成してくれるから簡潔に書ける。最高。
デメリット
デザイナーとのやりとりが難しい。HTMLヘルパーの記述方法はデザイナーさんは知らないので「触らぬ神に祟りなし」ばりに弄ってくれない。
@Html.TextBoxFor(model => model.name, new { size = 100, maxlength = 255})上記の例でmaxlengthを300にしたいときに依頼される。クラス指定するとき依頼される。この程度はほんと小さなことなんですが、チマチマ依頼されると結構な工数になる。デザイナーの手も止まってしまうし、非常に良くないです。bootstrapを使うとき、HTMLヘルパーに直すのがめんどくさい!
まとめ
HTMLヘルパーは非常に良く、僕も大好きなのですが、運用していく上で工数が掛かったりスピード感が思うように出なかったりなど本末転倒になりかねないので、デザイナーとやっていくならあまりオススメは出来ないです。ただし、経験者や暇なデザイナー(学習に時間割けれる)がいる現場であれば使うべきだと思うので、そこは臨機応変に対応していければと思います。
最後に
Dapperのときも書いたのですが
開発者にとって使いやすい、簡単っていうのは非常に重要だと思います。最近思うのはプログラムが好きでないエンジニアの方が非常に多いということ。使ってもらうことに喜びを感じるエンジニア、仕様を決めて作ってもらうことにやりがいを感じるエンジニアが多く、多少冗長になっても簡単でわかりやすい仕様のライブラリを使うことはチームで開発する上ではかなり重要だと思いました。
